1. Toegang & inloggen 💻
1.1. Inloggen in de Editor vanaf de live site.
Je kunt de Editor openen vanaf je website door /?edit toe te voegen aan het einde van de URL van je website in de adresbalk van je browser.
Zo dus: http://www.vrijinvorm.nl/?edit
Heb je nog geen account? Kijk dan even in je e-mail inbox, daar zit als het goed is een invite om een account aan te maken. Heb je dit niet, neem dan even contact met mij op. Dan regelen we dat.
Je wordt gevraagd om in te loggen met je gebruikersnaam en wachtwoord.
Wanneer je later terugkeert naar de site, zie je mogelijk de knop "Site bewerken" in de rechterbenedenhoek, waarop je kunt klikken om naar de Editor-modus te gaan. (Dit zien anderen niet)

1.2 Toegang tot de Editor via Webflow's interface
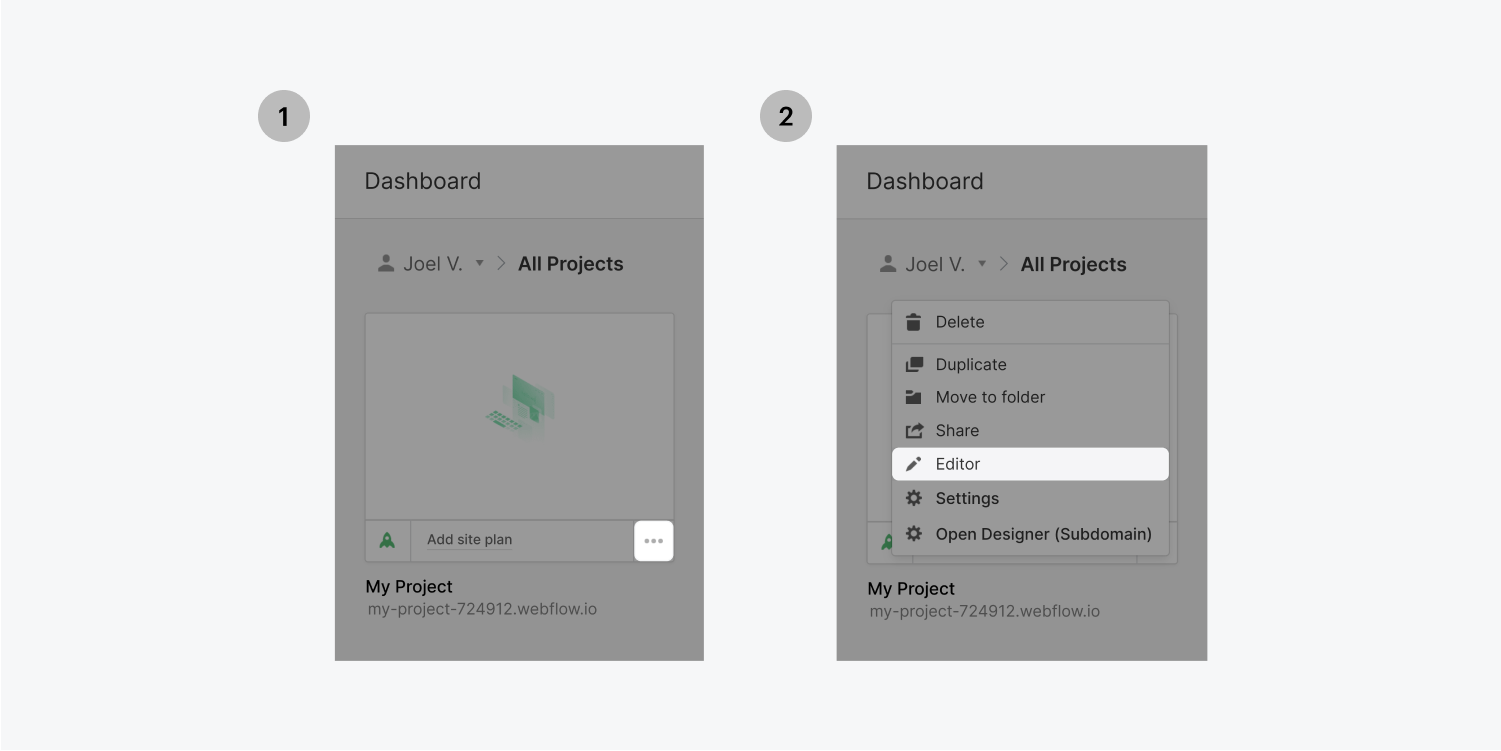
Als je in het Webflow-dashboard bent, kun je de Editor ook openen via het Projectmenu in het dashboard. Klik op de drie puntjes (...) in de rechterbenedenhoek van je project en kies Editor in het menu.

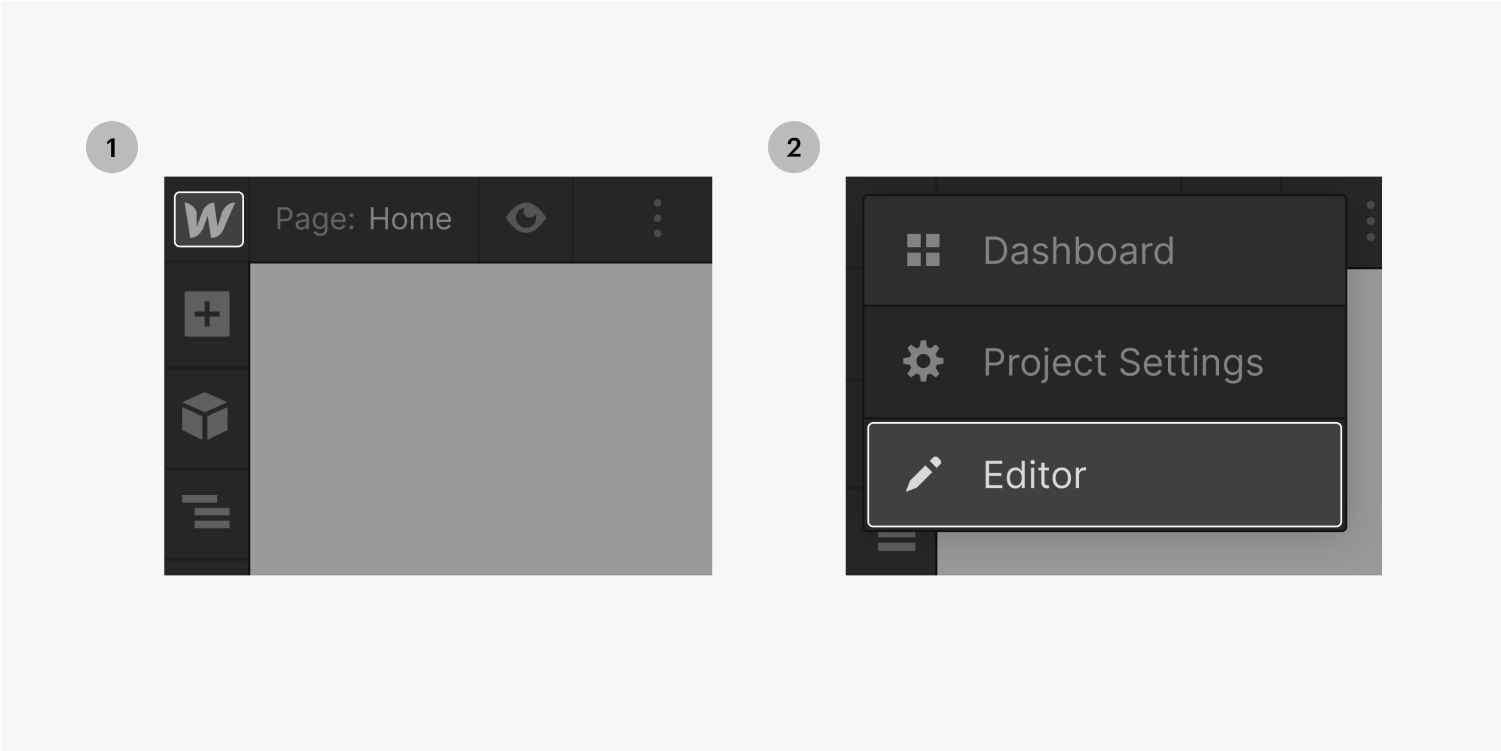
Let op: Blijf uit de Designer-modus, omdat je de website kunt beschadigen door te proberen deze in deze werkmodus te bewerken. Als je per ongeluk in de Designer-modus terechtkomt, kun je de Editor openen via het menu in de Designer. (mits je hier toegang tot hebt)
Zoek naar de "W" in de linkerbovenhoek, klik op het menu en je vindt de Editor-knop.

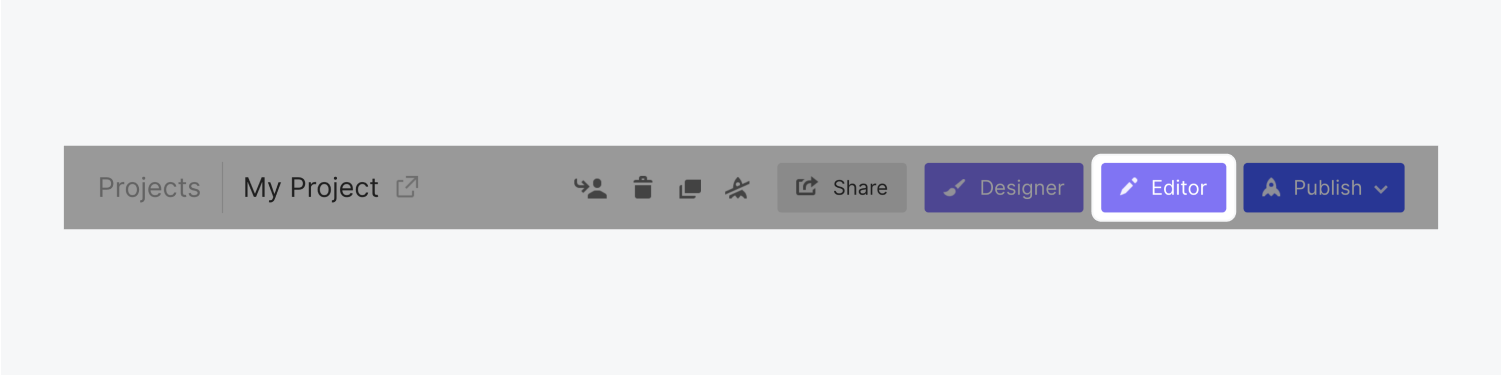
Je kunt ook toegang krijgen tot de Editor via de bovenste werkbalk in de Projectinstellingen.

photo credit: webflow university
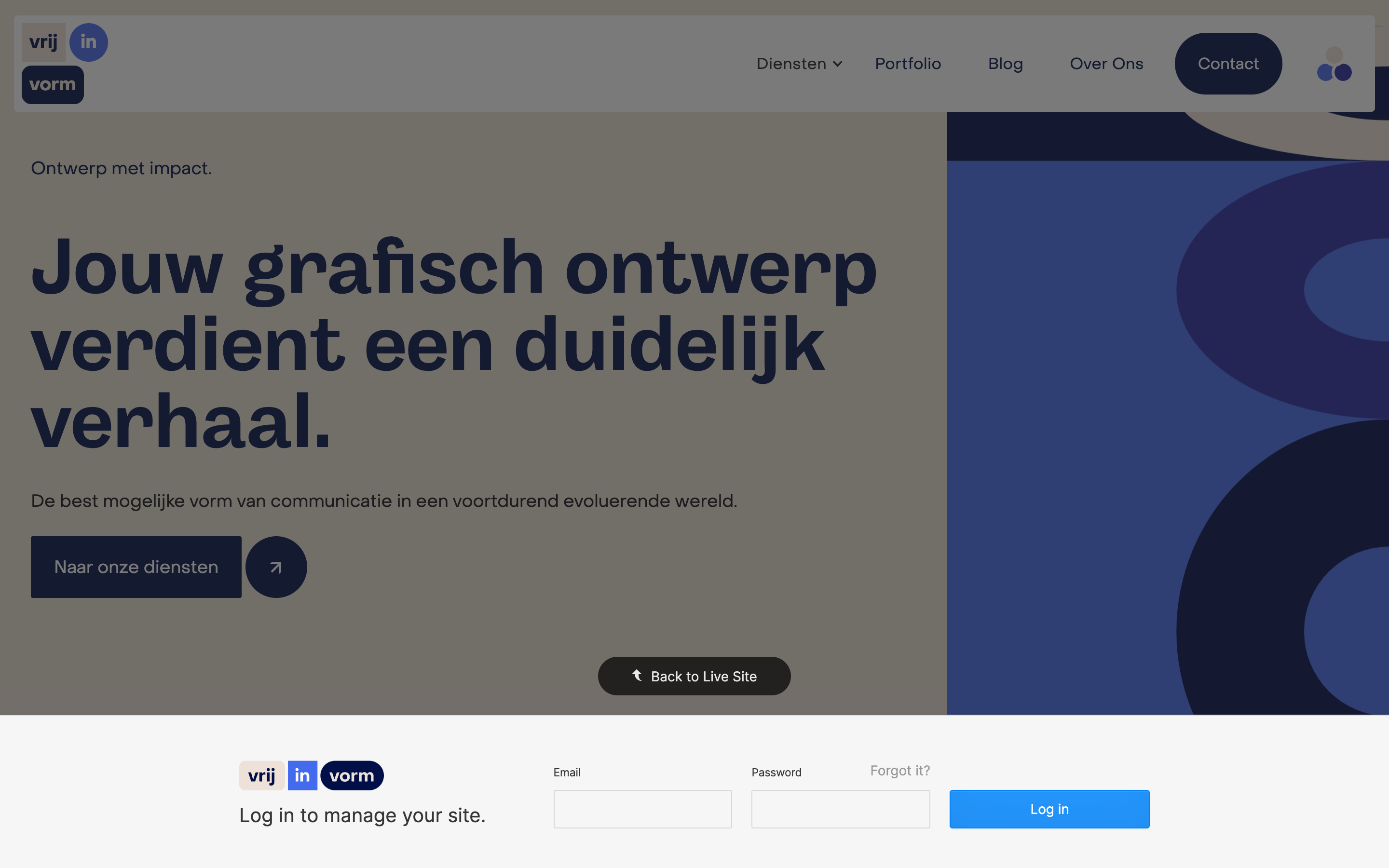
1.3 Wisselen tussen Editor-modus en Live site-modus
Wanneer je de Editor opent, kun je de site verkennen in preview-modus of "live site" modus. Om over te schakelen naar bewerkingsmodus, klik je op de knop "Edit site" in de rechterbenedenhoek van de pagina. Klik op "Back to live site" wanneer je de site in preview-modus wilt zien.
Laat je team weten dat ze hun browser moeten instellen om cookies van derden te accepteren om de Editor te kunnen gebruiken — anders krijgen ze mogelijk een foutmelding bij het proberen in te loggen in de Editor.





.jpg)

















